Depois de todo o trabalho realizado a realidade do local entendida, conseguimos extrair alguns pontos de melhoria que ultrapassavam a dimensão do virtual e poderiam influenciar positivamente o espaço físico do hospital e melhorar os processos que já ocorriam. Nossas sugestões foram bem recebidas por toda a equipe e todos ficaram animados com o que poderia acontecer a partir dali. Nossa equipe também ficou satisfeita com tudo que conseguimos realizar em um curto período de tempo e também acreditou no potencial deste novo produto. Como pontos de melhoria, conseguimos encontrar:
monitoramento do tempo na aplicação de colírios
Uma das reclamações mais frequentes que foram ouvidas foi a de que o tempo entre as aplicações do colírio não é contabilizado, dificultando o trabalho da responsável pela ilha, já que a mesma precisa realizar os pré-exames, passar os resultados para o sistema e medicar os pacientes que estão aguardando. Facilitando este processo, ela poderá dedicar mais tempo as outras atividades e ser mais assertiva no tempo da medicação.
resumo de consultas anteriores
Outro ponto que foi levantado, porém desta vez por parte dos médicos, foi da necessidade de se ver individualmente todos os exames e anotações que já foram feitas anteriormente, o que requer uma grande quantidade de cliques e transições de tela. Para solucionar parcialmente este problema, foi feito um protótipo que exibe, em uma tela única, todos os exames que foram preenchidos na data selecionada. Futuramente, caso esta funcionalidade seja bem aceita e auxilie de fato o fluxo dos usuários, esta tela poderá exibir todos os campos preenchidos independentemente da data.
interface para pacientes
Atualmente os pacientes não possuem nenhum tipo de interface que possam usar para interagir com os diferentes serviços oferecidos pelo hospital. Através desta plataforma os pacientes poderiam agendar consultas e confirmá-las, fazer solicitação de exames e ter acesso a receitas e outros documentos relativos a eles.
sinalização interna
O hospital possui um amplo espaço, e várias atividades ocorrem simultaneamente por toda a clínica. Conseguimos observar que alguns pacientes não conseguiam se localizar e tinham dificuldades de encontrar o lugar que deveriam ir, parte pelo tamanho da clínica e outra parte por estarem sob efeito de colírios dilatadores. A adição de sinais visuais como mapas, placas e direcionadores em fita adesiva presos ao chão podem auxiliar que os pacientes encontrem mais facilmente seu próximo destino.
relatórios
O software atual conta com uma grande quantidade de dados sobre os pacientes e os processos que rodam dentro dele, mas não possui relatórios que convertem esses dados em conhecimento e que trazem valor ao negócio. Muitas oportunidades de melhoria podem surgir da análise deste conteúdo.
telemedicina
Visto que o novo software será um produto vendido para outras clínicas oftalmológicas, a tecnologia da telemedicina poderá ser um grande diferencial do software em relação aos concorrentes e as outras soluções individuais do mercado.
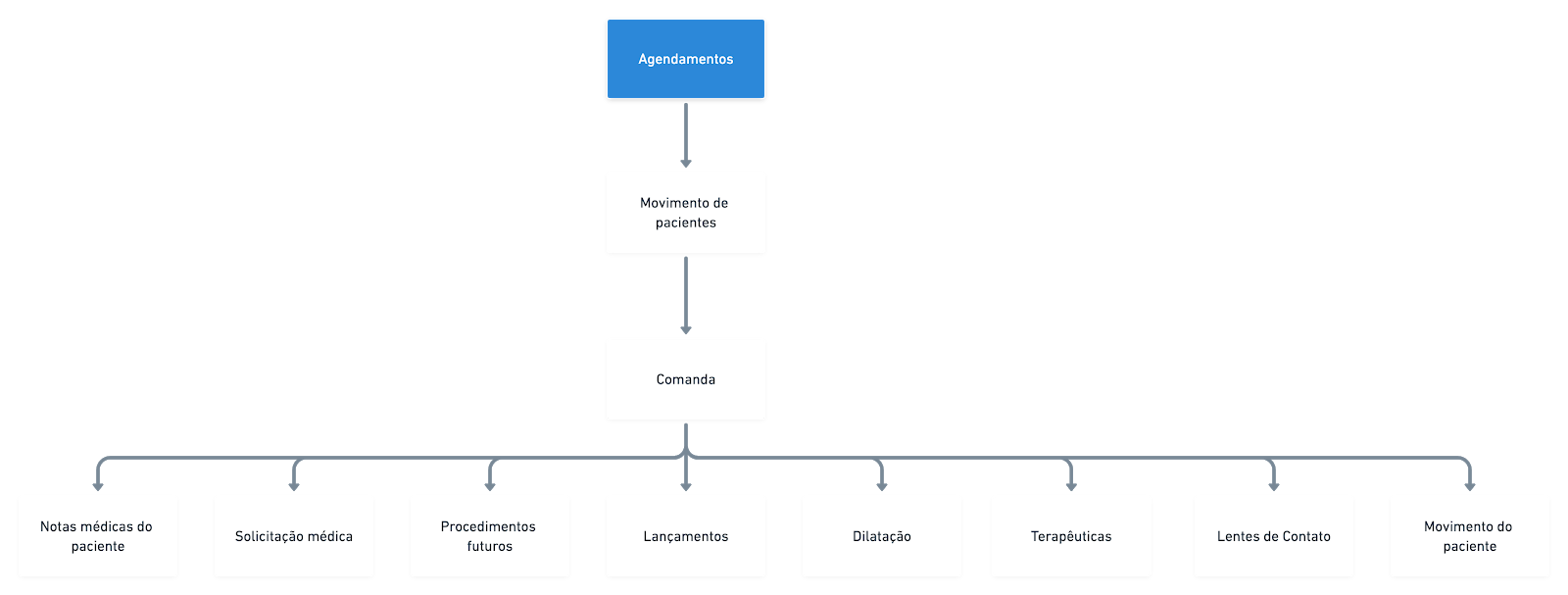
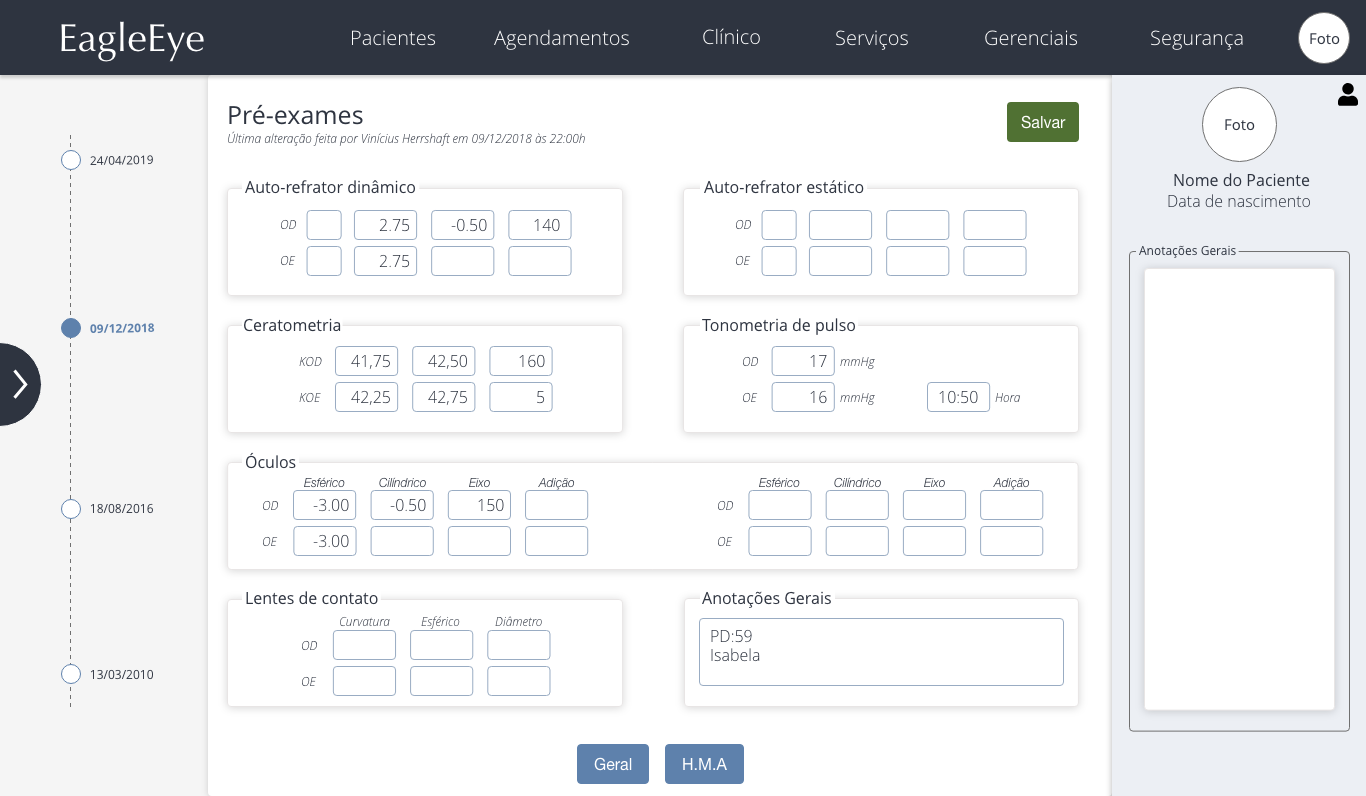
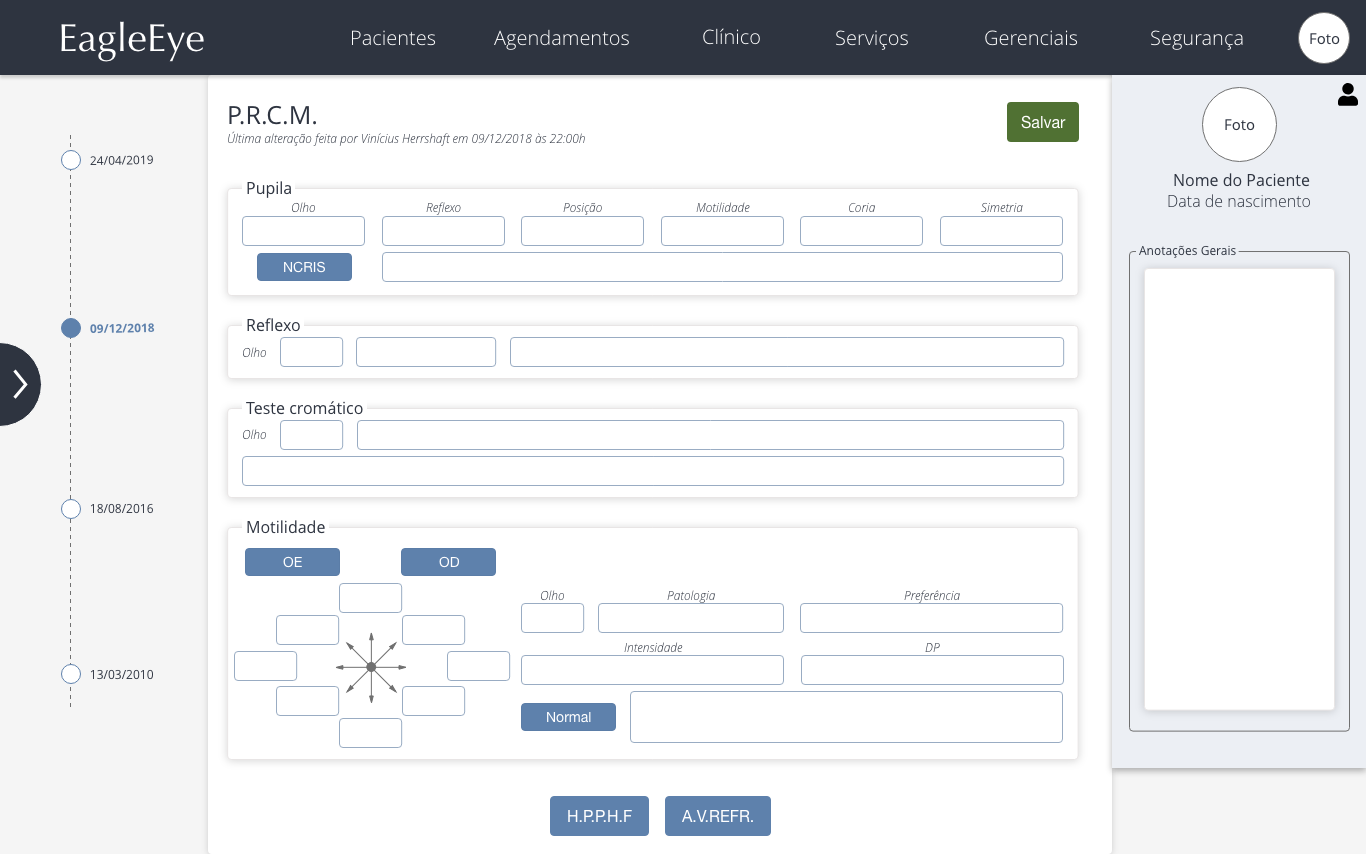
Como o principal entregável, desenvolvemos uma série de protótipos de alta fidelidade que serviriam para um primeiro desenvolvimento do produto. Dado todo o nosso conhecimento no processo do hospital e como cada parte funcionava, focamos nos principais fluxos e nos que entregariam valor mais rapidamente.
Nestes dois exemplos mostramos telas que são usadas diariamente pelos médicos, pois fazem parte de um fluxo básico de atendimento. Para isto, usamos como base o sistema usado e adicionamos todas as sugestões e pontos de melhoria que foram levantados anteriormente.